Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap SliderBootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview SliderProduct Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.

Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.

Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.

Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.

Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.

Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.

Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.

Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.

Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.

PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.

Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.

Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.

Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.

Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.

Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.

Грамотно составленное и визуально оформленное , в нашем случае, это отдельная страница, является важным элементом личного сайта или блога, любого специалиста, достигшего определенного уровня мастерства в своей профессиональной деятельности.
Страница портфолио, это такой своеобразный отчет, или визуальное резюме, с помощью которого, вы сможете наглядно продемонстрировать читателям и посетителям сайта/блога, набор наиболее удачных реализованных работ, будь-то фотографии, статьи, публикации, элементы дизайна и т.п.
У меня такой странички нет и, это с моей стороны, досадное упущение, которое нужно, как можно скорее исправить, над чем собственно в данный момент и работаю.
На бескрайних просторах глобальной сети, можно найти огромное количество готовых шаблонов страниц для организации портфолио, и разнообразие таких страничек, по-настоящему впечатляет. Так что, кому в лом вникать во все тонкости веб-дизайна и разработки, всегда смогут найти подходящий для себя вариант. Ну, а для страждущих познаний в сайтостроительстве, предлагаю разобрать пример адаптивной верстки, простой страницы портфолио, с фильтрацией выполненных работ по категориям, выполненной на , разбавленной привлекательным эффектом перехода, с элементами анимации .
Макет странички, исполняемый javascript и некоторые элементы оформления, выдал «на гора», замечательный веб-дизайнер и разработчик Kevin Liew (queness.com). При выборе оптимального решения, для меня было важно, это простота исполнения, функциональность плагина jQuery, корректная работа во всех современных браузерах, и учитывая всевозрастающую популярность использования различных мобильных устройств, для интернет-серфинга, адаптивность дизайна будущей страницы. Никаких вычурных, дизайнерских наворотов и тяжеловесных плагинов.
Базовый макет состоит из двух основных элементов пользовательского интерфейса, которые нам предстоит построить, это навигации по вкладкам для фильтрации категорий представленных работ, и сама сетка миниатюр с эффектом всплывающей подписи при наведении.
Для начала, чтобы все в итоге заработало, будет необходим jQuery не ниже версии 1.7.0. Если он у вас еще не подключен, то добавьте следующую строку перед тегом :
Запустите плагин MixItUp в работу, этот код вставьте после вышеуказанных файлов:
| < script type= "text/javascript" > $(function () { var filterList = { init: function () { $("#portfoliolist" ) . mixitup({ targetSelector: ".portfolio" , filterSelector: ".filter" , effects: [ "fade" ] , easing: "snap" , // call the hover effect onMixEnd: filterList. hoverEffect() } ) ; } , hoverEffect: function () { $("#portfoliolist .portfolio" ) . hover( function () { $(this) . find(".label" ) . stop() . animate({ bottom: 0 } , 200 , "easeOutQuad" ) ; $(this) . find("img" ) . stop() . animate({ top: - 30 } , 500 , "easeOutQuad" ) ; } , function () { $(this) . find(".label" ) . stop() . animate({ bottom: - 40 } , 200 , "easeInQuad" ) ; $(this) . find("img" ) . stop() . animate({ top: 0 } , 300 , "easeOutQuad" ) ; } ) ; } } ; filterList. init() ; } ) ; |
$(function () { var filterList = { init: function () { $("#portfoliolist").mixitup({ targetSelector: ".portfolio", filterSelector: ".filter", effects: ["fade"], easing: "snap", // call the hover effect onMixEnd: filterList.hoverEffect() }); }, hoverEffect: function () { $("#portfoliolist .portfolio").hover(function () { $(this).find(".label").stop().animate({bottom: 0}, 200, "easeOutQuad"); $(this).find("img").stop().animate({top: -30}, 500, "easeOutQuad"); }, function () { $(this).find(".label").stop().animate({bottom: -40}, 200, "easeInQuad"); $(this).find("img").stop().animate({top: 0}, 300, "easeOutQuad"); }); } }; filterList.init(); });
Отдельно рассматривать все опции плагина, смысла нет, по умолчанию выставлен довольно оптимальный вариант. Ну, если уж кого вставит на эксперименты с параметрами, пожалуйста, все в ваших силах.
Для формирования макета страницы и внешнего вида элементов, подключаете к документу парочку файлов .
, один для базовых стилей, обзовем его например: layout.css и еще один маленький CSS файл normalize.css , для обеспечения лучшей согласованности браузеров в стандартном оформлении элементов:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Теперь разберем все по порядку, по возможности без лишней воды, доступно и понятно, на родном, многострадальном нашем языке.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Все < li>< span class = "filter" data- filter= "app" > Приложения < li>< span class = "filter" data- filter= "card" > Визитки < li>< span class = "filter" data- filter= "icon" > Иконки < li>< span class = "filter" data- filter= "logo" > Логотип < li>< span class = "filter" data- filter= "web" > Веб- Дизайн |
- Все
- Приложения
- Визитки
- Иконки
- Логотип
- Веб-Дизайн
На панели навигации, размещаем весь список работ, разбитый на категории. Нам необходимо каждую категорию портфолио через атрибут data-cat связать с тем или иным пунктом панели навигации в соответствии со значением в атрибуте data-filter . Путем сопоставления значений data-filter с data-cat , и будет выполняться фильтрация элементов портфолио по категориям.
Кроме этого, добавим к миниатюре, спрятанную до поры до времени, небольшую панель с названием работы и заголовком категории, всплывающую только при наведении на картинку. А чтобы легче сформировать внешний вид всей этой конструкции в CSS, пропишем соответствующие классы элементам:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Хостинг Beget. Ru < span class = "text-category" > Логотип < div class = "label-bg" > ......... |
 Хостинг Beget.Ru
Логотип
.........
Хостинг Beget.Ru
Логотип
.........
Обратите внимание, что вы можете добавить ссылки к картинке или непосредственно в подпись, для того чтобы пользователь смог в полном объеме лицезреть все ваши труды.
Теперь, тихим сапом, переходим к самому интересному, к формированию в CSS общих стилей пользовательского интерфейса нашей странички портфолио и адаптивной её версии. В статье укажу лишь базовые (по умолчанию) значения, то есть без каких-либо фоновых картинок и подключенных шрифтов, все это, кому оно надо, можно увидеть в демо, или найти в архиве с исходниками.
| .container { position : relative ; width : 960px ; margin : 0 auto ; /* Вы сможете видеть цепь переходов при изменении размеров окна браузера */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition : all 1s ease; } #filters { margin : 1% ; padding : 0 ; list-style : none ; } #filters li { float : left ; } #filters li span { display : block ; padding : 5px 20px ; text-decoration : none ; color : #666 ; /* добавляем немного тени для текста */ text-shadow : 1px 1px #FFFFFF ; cursor : pointer ; } /* изменяем фон категории при наведении */ #filters li span: hover { background : #34B7CD ; text-shadow : 0 0 2px #004B7D ; color : #fff ; } /* фон активного пункта категории */ #filters li span.active { background : rgb (62 , 151 , 221 ) ; text-shadow : 0 0 2px #004B7D ; color : #fff ; } #portfoliolist .portfolio { -webkit-box-sizing: border-box ; -moz-box-sizing: border-box ; -o-box-sizing: border-box ; width : 23% ; margin : 1% ; display : none ; float : left ; overflow : hidden ; } .portfolio-wrapper { overflow : hidden ; position : relative !important; background : #666 ; cursor : pointer ; } .portfolio img { max-width : 100% ; position : relative ; } /* по умолчанию подписи скрыты */ .portfolio .label { position : absolute ; width : 100% ; height : 40px ; bottom : -40px ; } .portfolio .label-bg { background : rgb (62 , 151 , 221 ) ; width : 100% ; height : 100% ; position : absolute ; top : 0 ; left : 0 ; } .portfolio .label-text { color : #fff ; position : relative ; z-index : 500 ; padding : 5px 8px ; } .portfolio .text-category { display : block ; font-size : 9px ; } |
Container { position: relative; width: 960px; margin: 0 auto; /* Вы сможете видеть цепь переходов при изменении размеров окна браузера */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; } #filters { margin:1%; padding:0; list-style:none; } #filters li { float:left; } #filters li span { display: block; padding:5px 20px; text-decoration:none; color:#666; /* добавляем немного тени для текста */ text-shadow: 1px 1px #FFFFFF; cursor: pointer; } /* изменяем фон категории при наведении */ #filters li span:hover { background: #34B7CD; text-shadow: 0 0 2px #004B7D; color:#fff; } /* фон активного пункта категории */ #filters li span.active { background: rgb(62, 151, 221); text-shadow: 0 0 2px #004B7D; color:#fff; } #portfoliolist .portfolio { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; width:23%; margin:1%; display:none; float:left; overflow:hidden; } .portfolio-wrapper { overflow:hidden; position: relative !important; background: #666; cursor:pointer; } .portfolio img { max-width:100%; position: relative; } /* по умолчанию подписи скрыты */ .portfolio .label { position: absolute; width: 100%; height:40px; bottom:-40px; } .portfolio .label-bg { background: rgb(62, 151, 221); width: 100%; height:100%; position: absolute; top:0; left:0; } .portfolio .label-text { color:#fff; position: relative; z-index:500; padding:5px 8px; } .portfolio .text-category { display:block; font-size:9px; }
Во второй части, прямо в этой же таблице стилей, с помощью нескольких медиа запросов создадим альтернативные секции CSS. Чтобы макет нашей страницы корректно отображался на экранах различных мобильных устройств, добавим и альтернативные правила CSS для разных экранов в эти секции. Тем самым мы запросто переопределяем любые правила, установленные ранее в нашей CSS таблице для обычных браузеров и добьемся той самой, вожделенной адаптивности.
| /* Планшет */ @media only screen and (min-width : 768px ) and (max-width : 959px ) { .container { width : 768px ; } } /* Мобильный - Примечание: Дизайн для ширины 320px*/ @media only screen and (max-width : 767px ) { .container { width : 95% ; } #portfoliolist .portfolio { width : 48% ; margin : 1% ; } } /* Мобильный - Примечание: Дизайн для ширины 480px */ @media only screen and (min-width : 480px ) and (max-width : 767px ) { .container { width : 70% ; } } |
/* Планшет */ @media only screen and (min-width: 768px) and (max-width: 959px) { .container { width: 768px; } } /* Мобильный - Примечание: Дизайн для ширины 320px*/ @media only screen and (max-width: 767px) { .container { width: 95%; } #portfoliolist .portfolio { width:48%; margin:1%; } } /* Мобильный - Примечание: Дизайн для ширины 480px */ @media only screen and (min-width: 480px) and (max-width: 767px) { .container { width: 70%; } }
Вот и все. Наша замечательная страничка под емким названием «Портфолио» готова, остается лишь наполнить её своими не менее замечательными и выдающимися работами, и выставить на обозрение всему миру. Можно еще по тихому, скромно так, гордиться собой. Главное не переусердствовать в этом деле.
Смотрите еще раз пример и при необходимости забирайте исходники, на досуге, в тихой домашней обстановке, сможете довести до совершенства эту работу.
При создании урока использовался материал: . Оригинальная, девственно чистая, только что из под пера автора, страница портфолио, находится там же.
Удачи всем и с пользой для тела, провести остатки короткого лета!
Since usually the best galleries are created in jQuery, we’ve mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it’s up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. But on other hand, if it’s a freelance job, maybe it’s worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you aren’t as skilled or it’s time consuming – definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image SlideshowsBelow you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider 5. Sequence JS (Free)
Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)
Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)
Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image GalleriesIn this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let’s dig in.
10. Galleria





This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

Master Slider – jQuery Touch Swipe Slider
26. Accordion Slider
Accordion Slider – the best jQuery accordion slider on the market.
It is a simple way to show your pictures or images, but powerful enough to blow you away. It’s free to use. Check it out .
28. All in One Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It’s simple and at the same time an excellent free option.
I’m sure you will like it as much as I do. Check the live preview and download option .
30. RhinoSlider
Rhinoslider slider- The most flexible slider
37. Cube Portfolio – Responsive jQuery Grid Plugin

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider
Pgw slider is a jQuery slider,\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
42. Gridder
Gridder jQuery and Ajax plugin
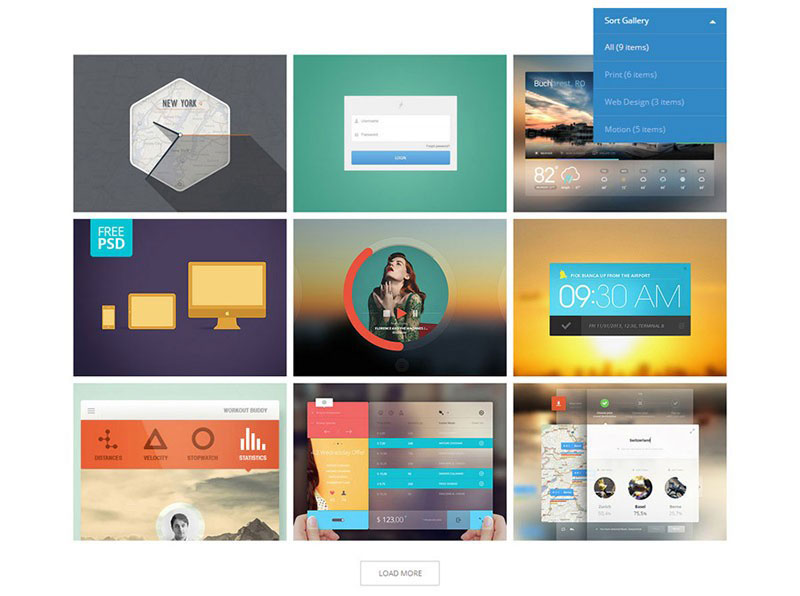
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3
Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution
JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
45. Multimedia Portfolio 2
Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it’s easy to use.
This slider is best suitable for showcasing products, services, and even news.
46. jQuery Virtual Tour
jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It’s a great plugin that is worth looking at.
47.jQuery Vertical News Slider
Vertical News slider – jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It’s responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery
HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions


Pure CSS3 image Gallery
This is a simple CSS3 image gallery that creates the effect of a pop up window when you click on the image. It’s suitable for showcasing portfolios on the websites. If you are interested, you can also follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery
CSS Lightbox image Gallery-pure CSS
This image gallery is another pure CSS gallery . It zooms out on images when they’re clicked. You can download the source code, or if you feel like it, go trough the tutorial..
CSS Lightbox image Gallery should be used on a non-scrollable website. However this can be overridden with a single line of JavaScript, that is included at the end of the tutorial. The most suitable usage would be a portfolio showcase.
55. Slidea
Slidea – A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea . Slidea is a multi purpose content slider. This slider plugin was build on the jQuery, VelocityJS and Animus animation framework. With Slidea there are no animation limitations–you can so much awesomeness with it!
I can try to describe how cool it is, but just check the demo below and you’ll understand why I like it so much!
ConclusionI have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There’s something for every situation here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it’s really amazing what it can do, especially for free, so it’s a win-win situation.
And you definitely should not forget Slidea . Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Our Creative NewsletterSubscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
В этом уроке я покажу Вам, как создать минималистичную, но в тоже время удобную и функциональную фото галерею на jQuery , или галерею изображений, кому как удобно. В галерее есть возможность создавать категории, с последующей фильтрацией. Так же есть возможность запуска слайд-шоу. Галерея работает во всех браузерах, так что проблем с адаптацией не будет.
Для создания этой галереи будут использованы две бесплатные библиотеки JQuery: Quicksand и PrettyPhoto . Они значительно упрощают создание галереи. Как всегда результат работы Вы можете увидеть на демонстрационной странице, а также скачать архив с работающей галерей и все исходные файлы. Единственным минусом, если можно так сказать, является создание в ручную миниатюр для больших изображений. А во всем остальном эта галерея достойна внимания.
ИСХОДНИКИ
HTML разметкаСначала разберем панельку со списком категорий, это маркированный список ul . Причем у каждого элемента списка должно быть уникальное имя класса.
- Категории:
- Все
- Категория 1
- Категория 2
- Категория 3
- Категория 4

Название картинки
Как говорилось выше, элементы списка это изображения в галерее. Каждый элемент списка включает составные. Это непосредственно само изображение, точнее его миниатюра, а также описание. Миниатюра представляет собой ссылку на основное изображение. Атрибут rel необходим для вызова javascript и открытия основного изображения.
Не забывайте также о 2 важных вещах, у элемента списка li атрибут data-id должен быть уникальным. Атрибут data-type содержит класс категории, список которых я описывал выше. О разметке вроде бы все.
Стили CSSОсобо заострять внимание на стилях не буду, так как используем мы уже готовую библиотеку PrettyPhoto , которая отвечает за увеличение изображения, и css кода достаточно много. Однако стоит заметить предусмотрено 5 вариантов оформления увеличенного изображения, хотя в идеале всего 3 , так как в двух вариантах лишь убирается закругление.
Поэтому, покажу лишь CSS стили для миниатюр ну и списка категорий.
Portfolio-categ { margin-bottom:30px; }
.portfolio-categ li {
display:inline;
margin-right:10px;
}
.image-block {
display:block;
position: relative;
}
.image-block img {
border: 1px solid #d5d5d5;
border-radius: 4px 4px 4px 4px;
background:#FFFFFF;
padding:10px;
}
.image-block img:hover {
border: 1px solid #A9CF54;
box-shadow:0 0 5px #A9CF54;
}
.portfolio-area li {
float: left;
margin: 0 12px 20px 0;
overflow: hidden;
width: 245px;
padding:5px;
}
.home-portfolio-text { margin-top:10px; }
li.active a { text-decoration:underline; }
В принципе, со стилями должно быть все понятно. Чтобы категории выстроились в ряд свойству display придается значение inline . Для того чтобы придать эффект обводки изображения, задается фоновый цвет (белый) и отступ в 10 пикселей. Размеры элементов списка задаются в .portfolio-area li .
jQueryНу и напоследок самое важное, то ради чего весь урок. Это jQuery код. Начнем с фильтрации картинок, по категориям.
// Выбираем все дочерние элементы portfolio-area и записываем в переменную
var $data = $(".portfolio-area").clone();
$(".portfolio-categ li").click(function(e) {
$(".filter li").removeClass("active");
Var filterClass=$(this).attr("class").split(" ").slice(-1);
If (filterClass == "all") {
var $filteredData = $data.find(".portfolio-item2");
} else {
var $filteredData = $data.find(".portfolio-item2");
}
$(".portfolio-area").quicksand($filteredData, {
duration: 600,
adjustHeight: "auto"
}, function () {
LightboxPhoto();
});
$(this).addClass("active");
return false;
});
C помощью метода clone() и селектора, выбираем все дочерние элементы у .portfolio-area и записываем их в переменную $data . Далее отслеживаем клик по одной из категорий, элемент li у списка с классом .portfolio-categ . Делаем все категории не активными, посредством удаления removeClass(«active»), если этого не делать то со временем все категории будут активными и фильтрация остановиться.
Так как мы кликаем по элементу списка, то в селекторе this содержится элемент списка то есть li , у него мы берем значение атрибута class и с помощью метода split разбиваем название класса на несколько частей, границей является пробел (т.е. если класс был «all active» то после разбиения мы получаем массив из «all» и «active»). А уже далее методом slice выбираем первый элемент массива (в нашем случае «all»), и записываем получившийся результат в переменную filterClass . Если пробела не было то название класса не измениться.
Далее проверяем если в переменной filterClass строка all , то методом .find выбираем все элементы с классом portfolio-item2 из массива $data , который мы рассматривали выше. Выбранные элементы (а это все элементы списка, то есть все картинки) помещаем в переменную filteredData .
В противном случае, если filterClass не равна all , то в переменную filterData поместим не все элементы списка, а лишь те у которых атрибут data-type совпадает с классом категории. Короче говоря элементы только одной категории.
И в конечном итоге полученную переменную передаем в библиотеку jquery quicksand , которая и производит фильтрацию картинок. Это все что касается фильтрации.
Теперь, что касается увеличения изображения в всплывающем окне. Здесь все гораздо проще.
JQuery("a").prettyPhoto({
animationSpeed: "fast",
slideshow: 5000,
theme: "facebook",
show_title: false,
overlay_gallery: false
});
Отслеживается клик по ссылке, у которой атрибут rel начинается с prettyPhoto . После чего в дело вступает библиотека prettyPhoto , и изображение чудесным образом увеличивается. Кстати, мы также передаем несколько параметров. Такие как скорость анимации — быстрая, задержка у слайд шоу — 5 секунд, тема оформления Facebook (всего 5 тем они находятся в папке images/prettyPhoto), а также запрещаем показ названия картинки и увеличение картинки при наведении мыши.
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п...
Оф.Сайт | Demo


Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.

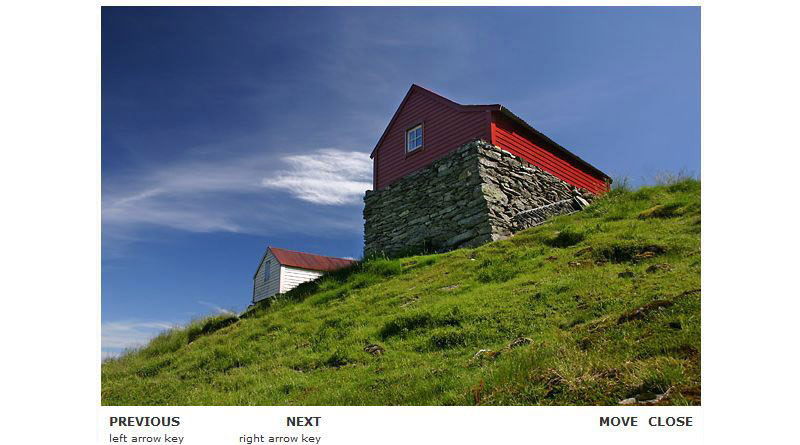
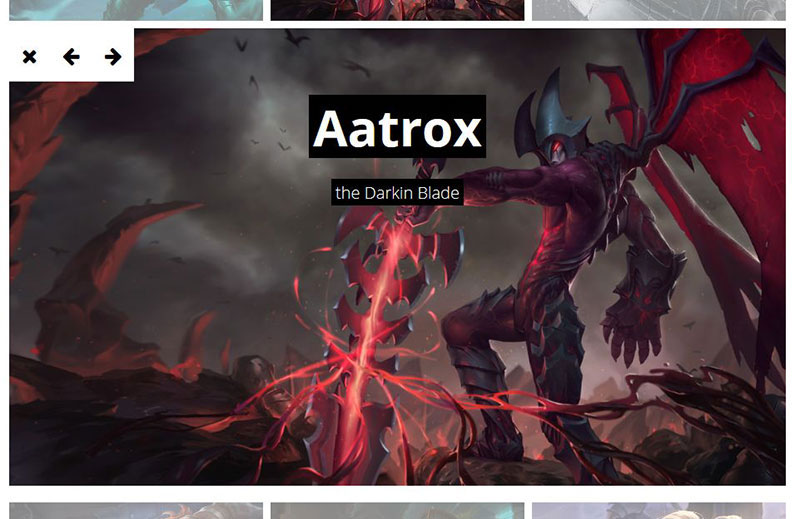
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
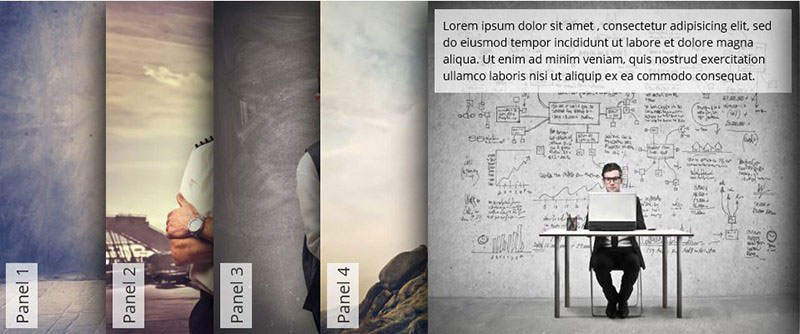
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.

Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.

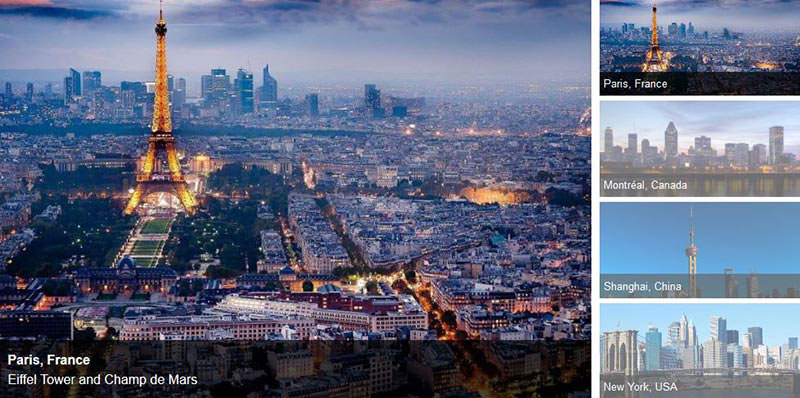
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.

Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.

— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.

— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается

В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .

Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.

Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.

— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.

— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.

Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.

Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.

— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.

jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.

Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.

— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.

Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.

Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.

Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.

— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.

Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.

Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.

s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.

Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.

— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».

— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера

Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.

Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).

Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.

Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.

jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.

Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.

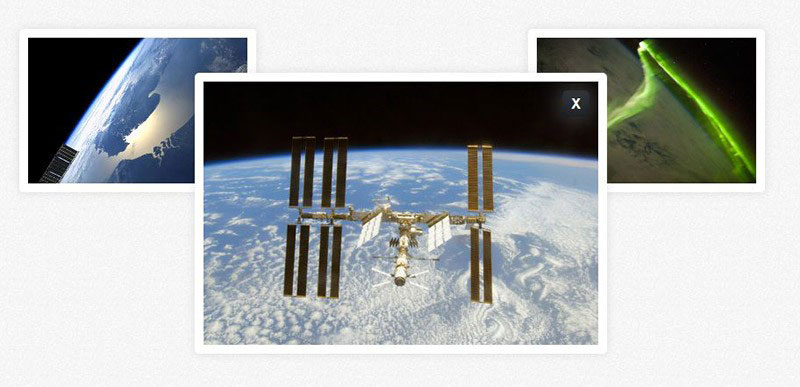
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.


Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.

Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.

Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.

По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.

Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.

Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.

Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.

Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.

Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress

Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.

— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.

Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.

На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.

— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo

Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.

Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.

Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.

oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.

Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.

Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.

WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.

Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo

Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo

Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то...

